I really enjoy the way that the following schematic looks, so I might as well document the process of creating it before I forget.

Software Used
Steps
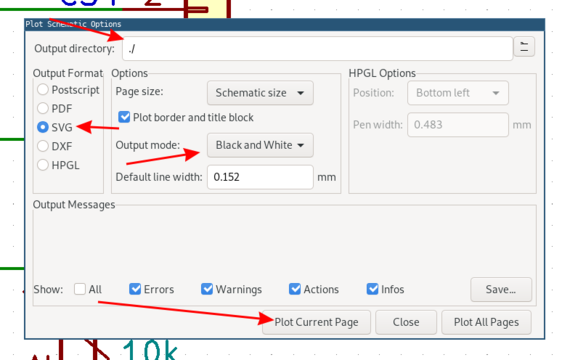
Export the KiCad schematic to SVG by navigating to “File” → “Plot…”.
Then select the output directory, SVG output, and output mode. Then “Plot Current Page” to export the SVG:

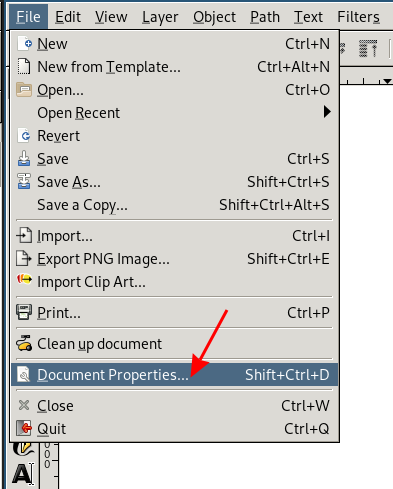
The, in Inkscape, open the exported SVG. Delete everything but the schematic. Then navigate to “File” → “Document Properties…”:

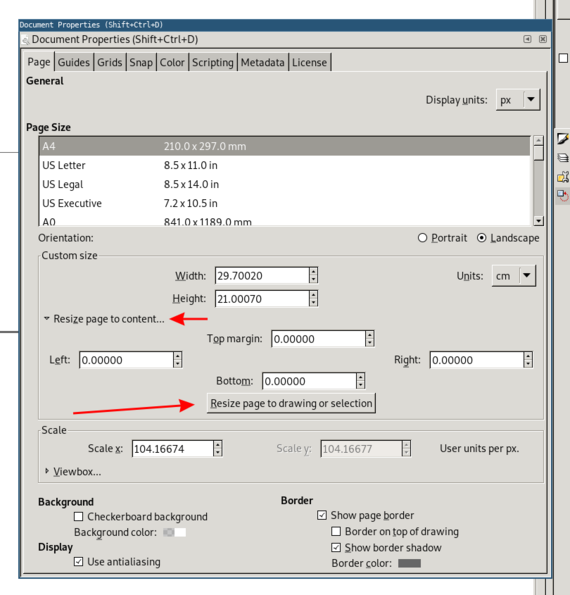
For you, the document properties might pop up as a docked pane, but in my case it came up as a floating window.
Click on “Resize page to content…”, and then “Resize page to drawing or selection”:

Save the SVG file.
At this point, you’re done, but to minify the SVG, upload the file to SVGOMG and play around with the settings.
One particularly nice setting is “Prefer viewbox to width/height”. This makes the SVG scale to fit the window.
Alternatively, this can be done by just deleting the width and height attributes of the <svg> element.